Adobe Photoshop Tutorial
Learn to create a stylish Game Clan logo.

Let’s start with creating a new document, with 400px by 200px with a #303030 background color.

Now, using a Ellipse Shape Tool, draw a circle (the color is not important, I used white)

Create a new document 3x3 px, create a new layer in it, delete background, and using a Pen Tool (1px and #80b950 color) put a point right in the middle, as it is shown (the image is zoomed):

After that, go to Edit > Define Pattern, name it for example “Logo_Pattern” and click OK.






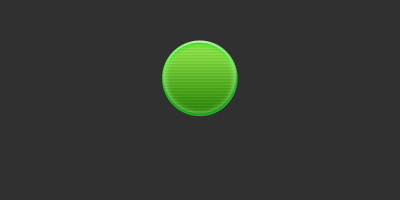
That is what we must get:

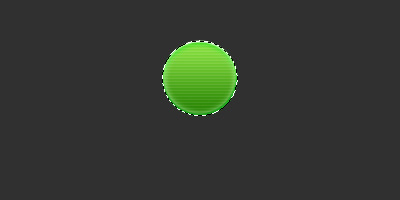
Now, select our circle by Ctrl+Click on the layer icon in the layer palette (F7):

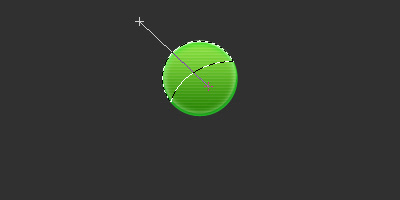
Using Elliptical Marquee Tool – Subtract from selection, cut the part of a selection as it is shown:

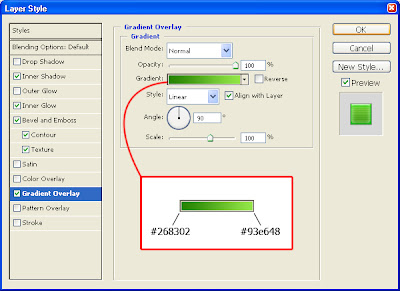
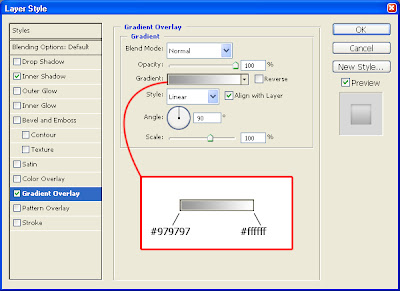
Draw this gradient (from white to transparency) as it is shown below:



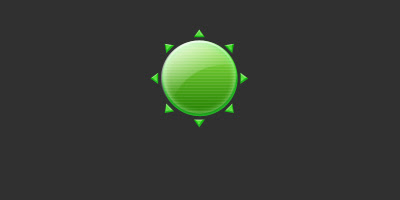
Now using, a Pen Tool, create a Shape - triangle, and apply to it the same settings you had applied to the circle, but in the Emboss effect change Depth to 1 and Size to 0. That is how our triangle must look like:

Now duplicate that triangle, rotate it upside down, and place exactly as the first one, but at the bottom of our circle:

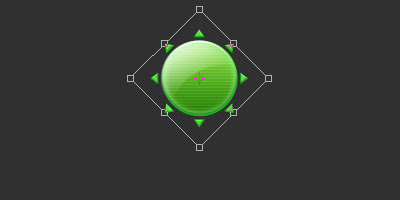
Select both triangle layers in the layer palette, duplicate them, and rotate by 90 degrees:



Now, select all 4 layers in the layer palette, duplicate them, and rotate as it is shown below:


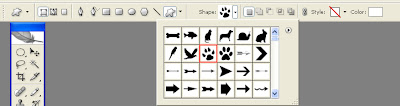
After that, using a Custom Shape Tool, draw a Paw shape:


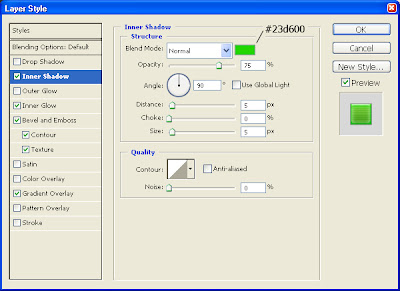
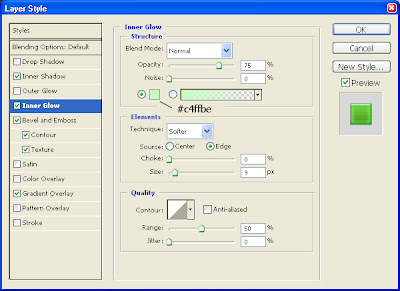
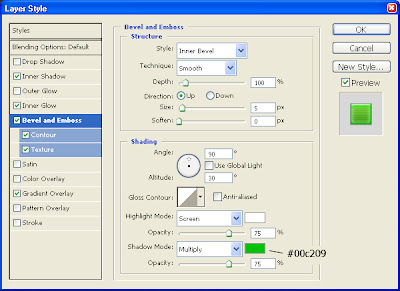
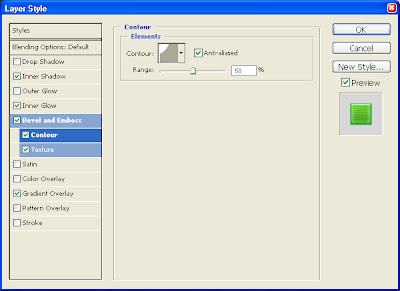
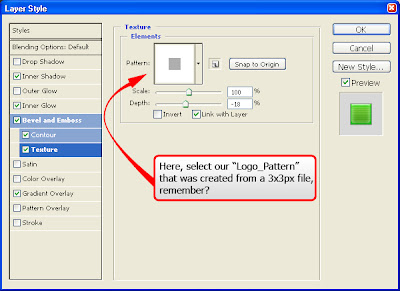
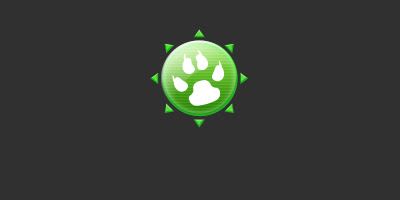
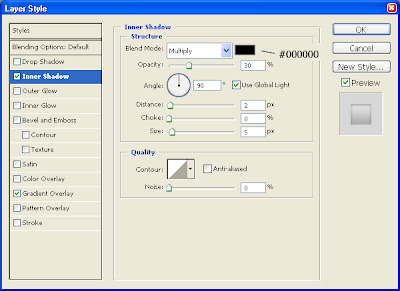
Apply to the Paw layer the following effects:


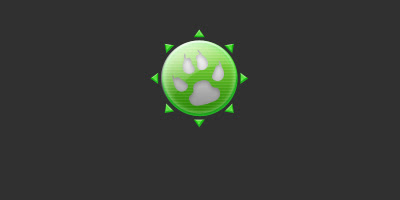
That is what you must get:

Our logotype is ready, now just add a clan name. (I did it with a white Compact font):


No comments:
Post a Comment